
Manutti
Responsive web design
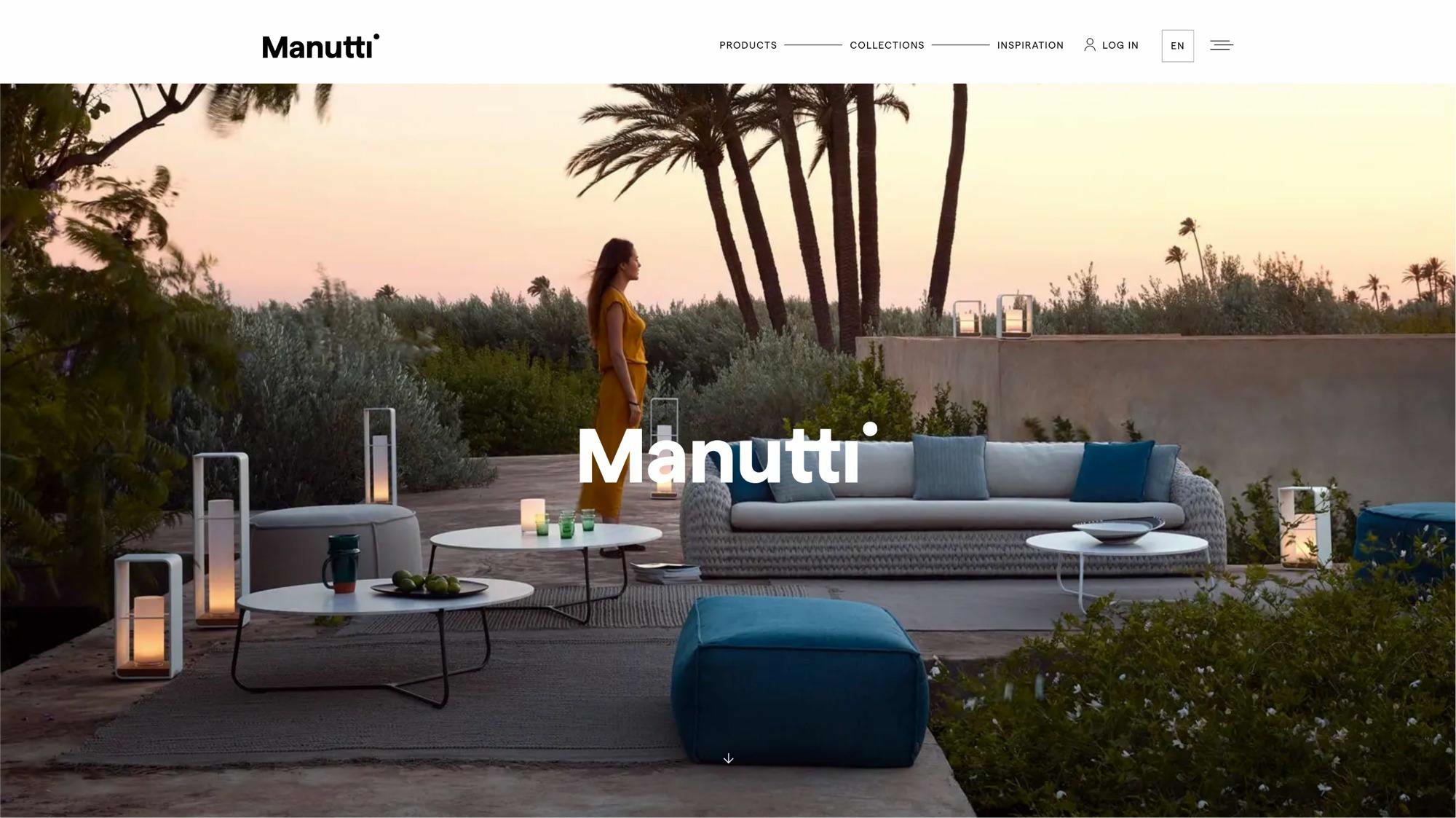
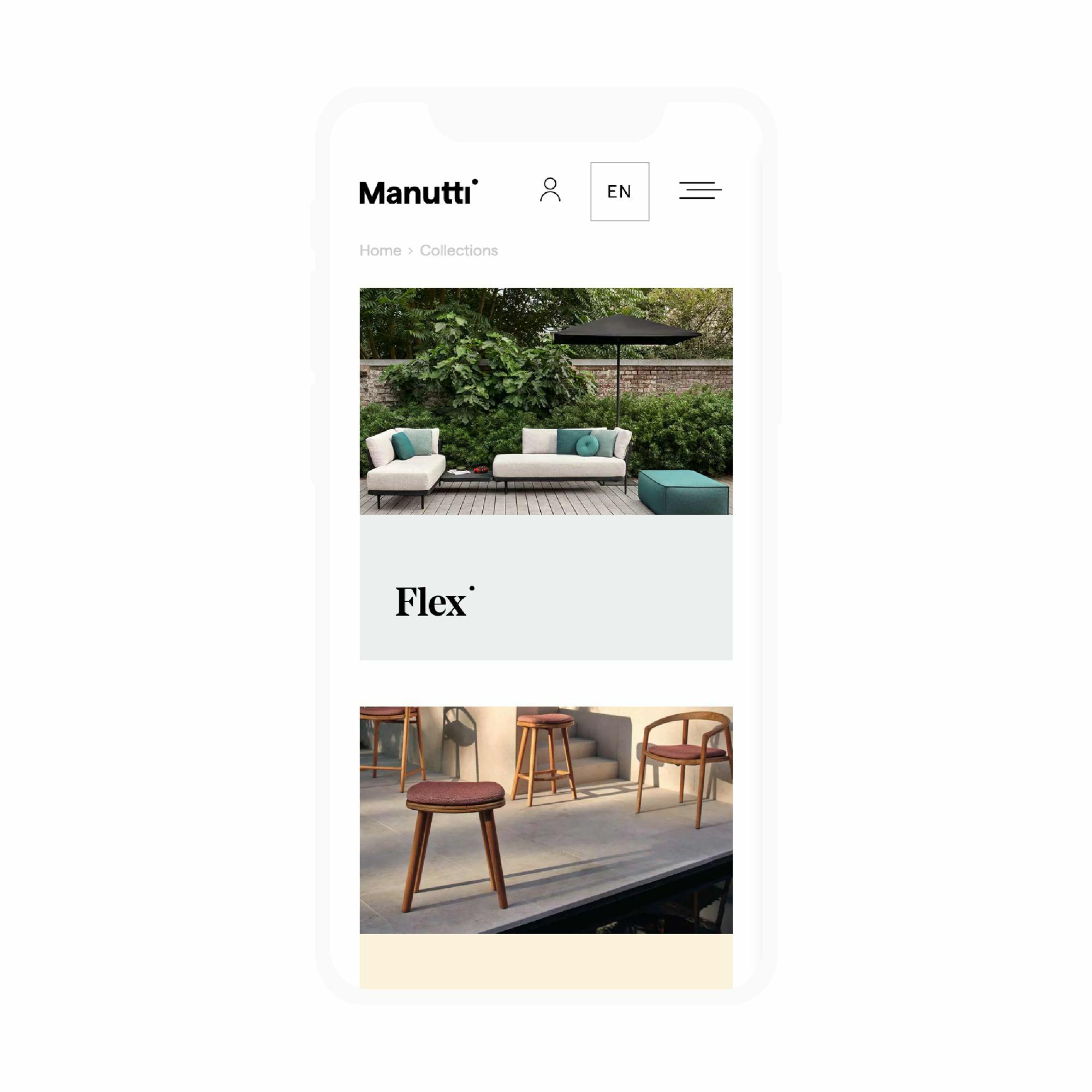
A responsive website, that’s a familiar concept for our developers. But when browsing Manutti’s site, you will see the most optimal dynamic display on every screen size. Also, the many different product pages are stunning. Take a look at this page and you will see product photos and information, but also technical drawings, colour combinations and a download button to the collection.



What else?
- Extensive animations with GSAP
- Store locator
- Lazyload on images (for more info, check our side note below)
- WebP images
- Page colours depending on the collection
- 6 languages
- Separate professional login for B2B customers
- Campaign monitor API integration for lead generation (via Smart Transactional E-mails)
- Resizing, trimming and cropping of original images (on-the-fly & long-term caching)

Back-end development
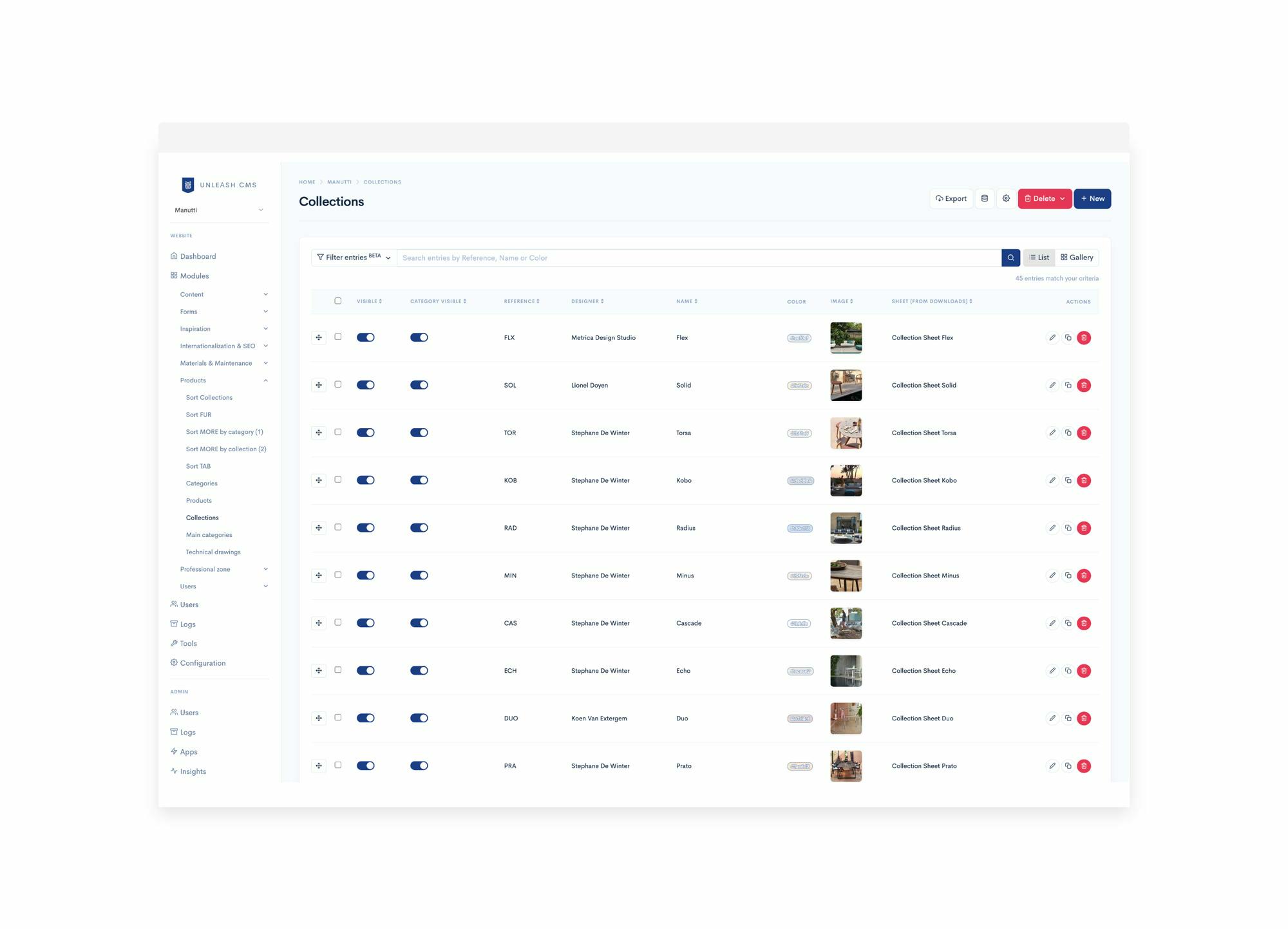
For back-end we use PHP7, Laravel, MySQL and most importantly, our gem Unleash CMS. If you’re not a developer and this terminology is making no sense to you, please check our side note below. 👇
Unleash CMS is our own developed content management system. It’s extremely user friendly and customizable for each individual website or project. In addition, the Manutti website has a database structure that is more efficient than generic ones from Wordpress or Drupal, for example. The result? A reduced server response time, better UX and a higher page speed. For a website with as many products and heavy files as this one, that’s a must-have. We make the web even faster with WebP formats (developed by Google) that show images in jpeg, png and gif in high quality.

Rookie or non-developer? This side note is for you
- PHP? The most popular server-side scripting language
- Laravel? The most popular PHP framework, with a large community
- MySQL? The most popular relational database management system (fit for websites with a lot of data and end users)
- WebP? An image format that provides superior compression for images on the web, allowing them to load faster
- Lazy loading? Delayed image loading until it is actually necessary, when they are almost fully shown